Background
The Centralized Wellness Website (CWW) project was developed for the University of Washington's (UW) division of Student Life. The CWW project emerged from meetings of the Student Wellbeing Collaborative (SWBC), a group that meets regularly to discuss student wellness at the UW. The SWBC is comprised of students and staff members from six major university units that provide health and wellness resources: Counseling Center, Hall Health, Health and Wellness, SafeCampus, UW Recreation, and Resilience Lab. The main goal of the CWW project was to design a website that combines the resources and services of all six SWBC units. Prior to beginning our project work, our team developed a comprehensive project proposal that divided our work into four milestones and incorporated four major project components: research, initial design, testing, and final design.
Project Type
Team project with Kyril Panfilov, Addison Simon, and Shaunte Smith
Project Components
Competitive analysis, interviews, participatory design, surveys, persona, information architecture, design requirements, wireframes, interactive prototype, usability test kit, usability testing, and high-fidelity mockups
Timeline
March - May 2018 (12 weeks)
Sponsor
Problem Space
The University of Washington (UW) has 25 independent health-related departments, most operating their own unique websites within the UW ecosystem. Many of these departments offer similar services, inadequately explain their resources, and provide conflicting information that leave students uncertain of what is available and how to find what they need. Furthermore, many of the resources UW provides, like counseling and crisis intervention, deal with important, time-sensitive, matters that have profound impacts on students' lives.
Our Vision
To create a website that centralizes student health-related services at the University of Washington to make resources more accessible to students.
Research
Prior to this project, our team had little experience with the health and wellness resources at the University of Washington. In order to get up-to-speed, much of our early project work focused on research which helped us better understand the project space, our stakeholders, and the students. The research we conducted utilized four methodologies: competitive analysis, stakeholder interviews, participatory design, and student surveys.
Competitive Analysis
The competitive analysis served as an exploratory exercise to better understand the project space. By investigating sites similar to the purposed Centralized Wellness Website, we were able to learn how other universities of comparable size to the University of Washington structured, advertised, and connected students to health and wellness resources. The three sites we used for our analysis were Arizona State University's Live Well @ ASU, University of Oregon's Wellness, and Stanford University's CAPS and Wellness.
The six UW units involved in the CWW project and a summary of the services they provide.
Approach
Before beginning our analysis, we created a template form that was used to research all three sites. This form outlined five major tasks designed to evaluate crucial aspects of each site’s organization, content, and usability. Utilizing the form allowed our team members to consistently catalog their findings which streamlined the process of comparing our results.
Key Findings
Site Consistency: Maintaining a consistent look-and-feel, no matter the content type, helps the community quickly develop familiarity of the site structure.
Page Hierarchy: Efficient use of hierarchy can help people understand their location within the site and identify important information on pages that rely heavily on text.
Guided Search: Providing guided search options (rather than relying solely on keywords) increases the efficiency of finding resources that are not immediately visible on a given page.
Websites from these three schools gave us valuable insight into how other large universities provide their students with health and wellness resources.
Stakeholder Interviews
After developing a basic understanding of the project space through our competitive analysis, we conducted five interviews with project stakeholders. All participants were active members of the Student Wellbeing Collaborative and acted as representatives for their respective units. These interviews were designed to give our team the opportunity to build a relationship with stakeholders and increase our understanding of the health and wellness resources that are available at the University of Washington. Furthermore, because the stakeholders work closely with the students that use their unit's resources, the interviews gave us a chance to investigate how we might better meet student needs.
Approach
To prepare for the interview, we created a six question interview protocol. Each interview was approximately 30 minutes and conducted using a semi-structured interview approach which gave us the flexibility to ask impromptu questions for more in-depth inquiries as needed. All interviews were audio recorded and later transcribed. The transcribed interviews were then analyzed by the team, creating salient codes and adding them to a codebook. Each code was then used for a thematic analysis where we identified the major themes.
Key Findings
Time to Access: The amount of time and effort to access resources can deter students from pursuing them.
Mental Health Stigma: Stigma is one of the largest barriers for students to overcome and reduces the use of mental health resources.
Resource Confusion: The distribution of resources over multiple websites and the organization of content confuses students.
Resource Awareness: The university lacks a cohesive way of promoting the available resources.
The analysis of our interview codes helped us synthesize our results into four key findings.
Participatory Design
To begin validating the findings from our competitive analysis and stakeholder interviews, our team coordinated a participatory design activity and discussion with 14 current University of Washington (UW) students. The goal for this meeting was to understand what would help make health-related resources more accessible to students. The data we collected during the meeting added a new dimension to the problem space and gave us invaluable insight into the issues students face when searching and accessing resources. This information was extremely useful when creating our persona and design requirements.
Approach
The participants for this design activity and discussion were all student members of the Student Wellbeing Collaborative (SWBC). The members were ideal participants for this activity and discussion because they were quite familiar with UW’s health-related resources. Additionally, many of the members were involved in student leadership at UW and had unique insight into the student body as a whole.
Activity Details
Presented participants with a prompt:
What would make health-related resources more accessible to you as a student?Collected sticky note responses
Broke the room into small groups to cluster responses into themes
Small group discussion about the themes
Large group discussion of the themes






Key Findings
Creating an Inclusive Environment: Providing information and images of staff and students creates a more comforting and approachable environment for all students.
Providing Outside Resources: Giving students information about outside resources may allow students to find help more easily when UW resources are overburdened or cannot accommodate a specific need.
Resource Wait Times: How long it takes to access resources is an important decision making tool for students.
Cost Transparency: Clearly identifying the cost to access a resource will help students determine what resource is right for them.
Overlapping Resources: Overlapping resources, resources provided by one or more units that are similar or identical in nature, make it difficult for students to know what resources are right for them.
The themes that emerged from the participatory design activity provided an excellent jumping-off point for discussing student pain points related to health and wellness resources at UW.
Student Surveys
To learn about the relationship students have with the current University of Washington (UW) health and wellness sites, we deployed two surveys. First, a pilot survey was issued to the 14 student members of the Student Wellbeing Collaborative. Feedback from the participants of the pilot study, combined with stakeholder input, was used to refine the survey protocol for the final survey. The final survey was deployed to the entire UW student body and received 729 completed responses. The goal for the final survey was to validate our findings from the pilot survey and the three previous research activities (competitive analysis, stakeholder interviews, and participatory design) with a substantial portion of the students who might use the Centralized Wellness Website.
Approach
The surveys were deployed using a Google Form and included nine questions of varying type: checklist, multiple choice, ranking, and short answer. Each participant was offered the chance to be entered into a drawing to win one of five $20 Amazon Gift Cards.
Key Findings
Motivated by Personal Health: Students primarily search UW health and wellness sites for resources related to their own individual health needs.
Topic-Focused Search: Student prefer to search results by topic (counseling, fitness, etc.) rather than by the department that offers the service.
Resource Confusion: The distribution of resources over multiple websites and the organization of content confuses students.
sample Quotes
The following quote samples were taken from respondents of the final survey. Due to the project's time constraints and the high response rate, our team was not able to conduct a thorough qualitative analysis of the short answer survey questions. However, quotes like those found below were used to support our previous research findings and reinforce the quantitative survey data.
“I am often overwhelmed by the various departments/groups/programs available for mental health here at UW. While I am glad that there are so many options, I feel confused as to which one is best for me and my situation.”
“Finding the right office and specific resources can be very confusing due to different activities falling under different departments. A centralized way to search for general health activities as well as, and especially, on campus counseling that isn’t through Hall Health would make finding assistance much easier.”
“It’s hard to figure out which services do what and if they are free/clinical.”
“They’re a little everywhere. Everyone has their own website and links. They’re not all connected in an easy to navigate way.”
Artifacts
Using the information gathered during our research activities, our team created three key artifacts for our future design work: a persona, design requirements, and an information architecture (IA) map. These artifacts served as the foundation for our design.
Persona
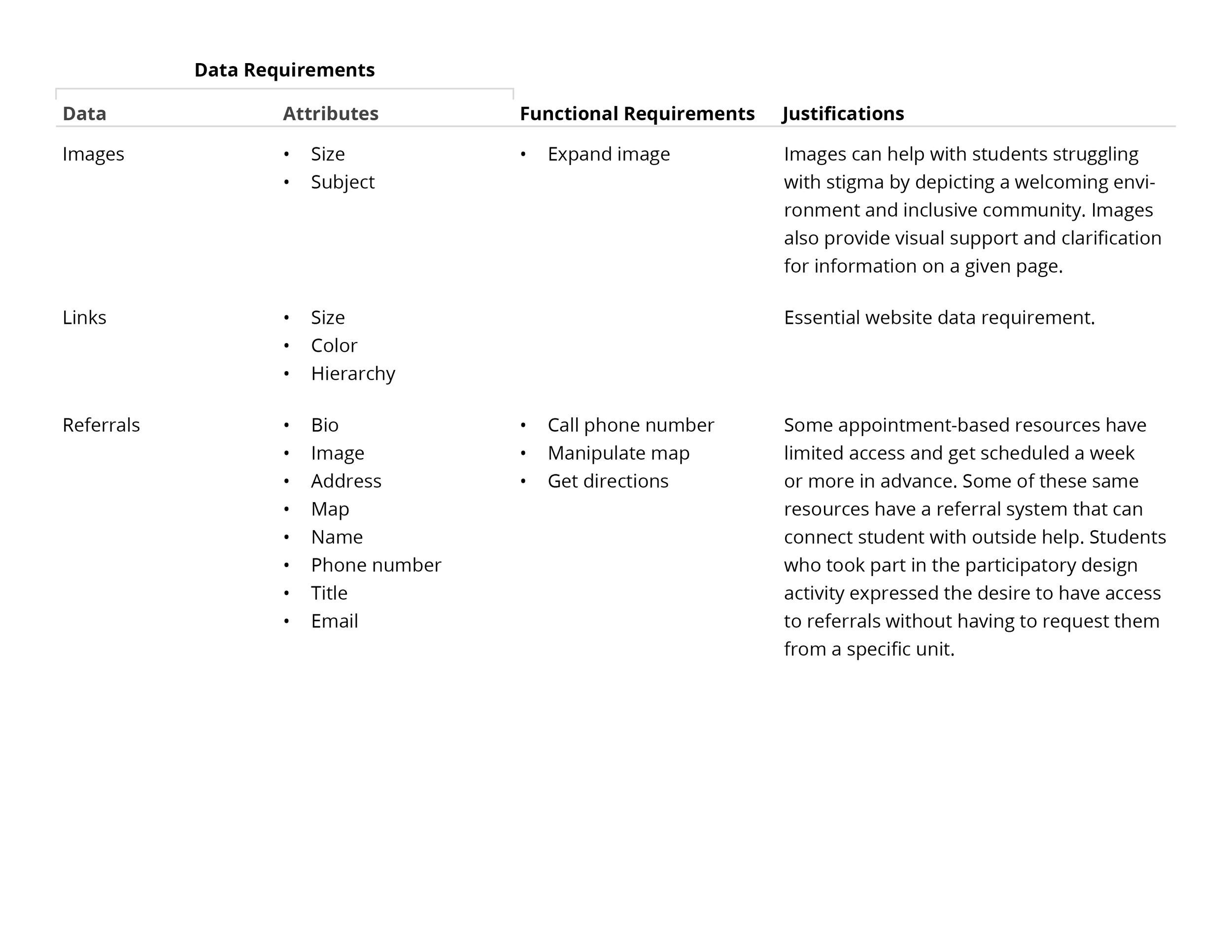
Design Requirements



Information Architecture Map
Our design requirements provided an outline for important page content and was a valuable reference tool while designing our IA map.
Early sketch and draft of the IA map.
Major Design Implications
Based on our research results, we identified the following design opportunities for making health-related resources more accessible to students:
Organize resources by topic
Clearly define the differences between resources
Highlight resource information that's important to students:
• Cost and insurance information
• Steps to access
• Wait timesCreate a welcoming environment by including:
• Images of students and staff
• Personal student stories about finding and using resourcesProvide information for staff members that have direct contact with students
Provide referral information for outside resources
Initial Design
After completing our research, we began to explore the site's design. Our initial design activities began with ideation of key website pages. Using a 12 column grid system, we created high-level page layouts for the key page types. Next, we outlined the three testing scenarios we would use in our future usability testing. Using the page layouts as guides, we developed wireframes with Figma design software. The main objective for the initial design phase was to create wireframes of all the key screens necessary to conduct a thorough usability test of the site.
Ideation
Final version of the IA map.
Sample of the sketches I created for our initial critique session which focused on the site’s structure and content layout for two key pages: home and mental health.




Page Types & Layouts
Using our design requirements and information architecture map, we identified five key page types and created high-level page layouts for the types needed for wireframing.
Types
Layouts
Critiques were an important part of our process and essential to the development of our design ideas.
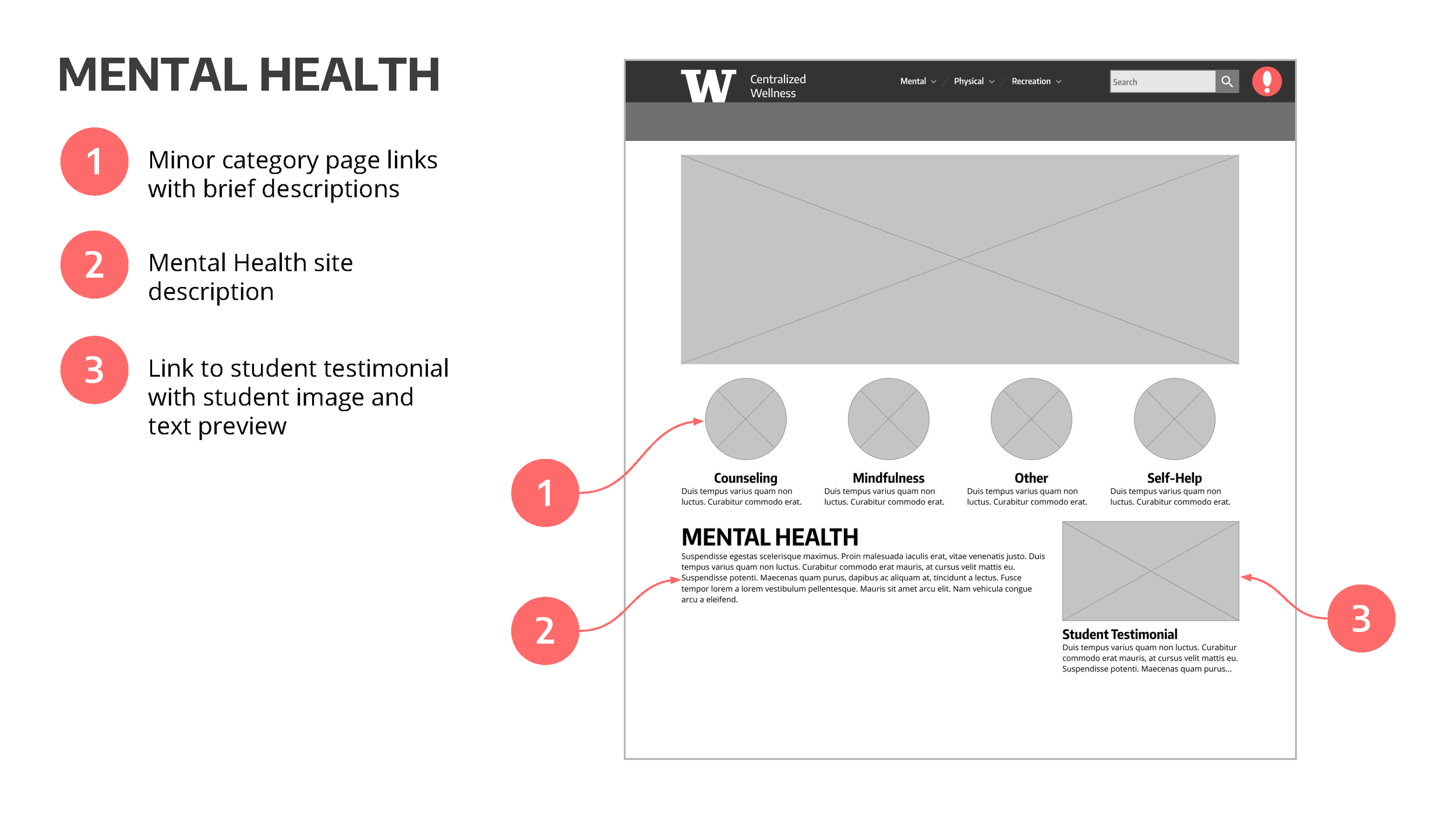
Annotated Wireframes
These high-level page layouts, representing three page types, were used as guides while designing our wireframes.









Testing
Once our initial design was complete, we began preparing for usability testing. Prior to conducting our tests, we created a usability test kit and an interactive prototype. Finally, we recruited three students from the pool of survey respondents to conduct our usability tests. The main motivation for this testing was to receive student feedback on the initial design of the site. The results from our testing provided valuable insight and informed a number of important changes to our final design.
Usability Test Kit
The usability test kit provided us the tools for conducting consistent tests. The kit included guiding research questions, moderator scripts, task scenarios, participant questionnaires, and data-logging forms. The entire usability test kit can be found below.
Research Questions
These four research questions gave us guidance for our testing and helped us identify any frustrations students might have with our initial design of the Centralized Wellness Website (CWW):
Can users successfully find the information they need using the CWW?
Can students efficiently find information?
Does the CWW cause frustration for students?
Does the CWW cause confusion for users when finding resources?
Task Scenarios
These three testing tasks, established during our initial design phase, were chosen based on our research and represent important user flows:
Find in-person counseling
Find help during crisis
Find a recreational class
Interactive Prototype
Key Findings
Crisis Button Confusion: Relocate the crisis button to the lower-right corner and redesign it to be larger, bolder, and more distinct.
Ambiguous Resource Scheduling: Clearly define when resources are not available for scheduling online.
Resource Comparison: Explicitly define the differences between like resources.
"Physical" Category Confusion: Rename the "Physical" category to clearly define the resources that fall under it.
Final Design
Taking direction from our usability test findings, we refined our design and produced high-fidelity mockups. Next, we created annotated versions of the mockups which served as our final project deliverable. Our main objective for the final design phase was to create an artifact that complimented our other project work. With the inclusion of the mockups, we hoped to provide a comprehensive guide to future designers and developers that accurately represented our team's vision of the website's design and makes the transition to fully functional site seamless.
Ideation
Annotated wireframes were a useful tool for explaining our design to our project stakeholders.
High-Fidelity Mockups
The high-fidelity mockups that we produced are exemplars of the Centralized Wellness Website's look and feel. We chose four site pages and one special site component, the crisis popup, to showcase the greatest variety of design elements. The purpose of the high-fidelity mockups was to provide future designers and web developers an aesthetic template for constructing the site. The five high-fidelity mockups are:
Home: The main landing page and the face of the website.
Mind: The page that hosts resources on counseling, mindfulness, and mental health education.
Counseling: A results page that provides students with counseling resource options.
Short-Term Counseling: An information page that gives the complete details for a specific resource: short-term counseling.
Crisis Popup: A popup designed for students who need immediate help in a crisis situation.
A sample of sketches I created for updates to a number of final design components.
Annotated Mockups





Final Presentation
After submitting our final deliverable to our stakeholders, we designed a poster and video for an open house presentation of the Centralized Wellness Website (CWW) project. The presentation was an excellent opportunity for our team to discuss the merits of the CWW with the public, outline our design solution, and share our journey.
Annotated high-fidelity mockups were created to explain the design features to people unfamiliar with the project.
Poster
The team (from left to right: me, Kyril, Shaunte, and Addison) showing-off our hard work at the open house.
A selection of sketches I made (some in collaboration with other team members) for the design of the presentation poster.
Video
The final design of the presentation poster.
The final video produced for the presentation utilized student interviews to effectively highlight the problem space.







































